Jednostavno stvaranje natpisa u Photoshopu

- 1101
- 11
- Alan Lueilwitz
Natpis je vrsta oglašavanja koji se nalazi na web lokacijama, privlačeći pažnju posjetitelja. Što će biti šareniji i zanimljiviji, to je veća njegova učinkovitost. Najčešće, oni koji obavljaju komercijalne aktivnosti trebaju transparente.
Naravno, talentirani grafički dizajneri žele stvoriti nevjerojatan projekt kako bi ga stvorili. Međutim, pročitavši neke preporuke o tome kako napraviti transparent u Photoshopu, možete naučiti sami stvoriti vlastite zanimljive projekte. Moguće je da će vam nakon tresenja vještine vaši transparenti moći zainteresirati.

Photoshop ima ogroman broj funkcija i mogućnosti, uključujući stvaranje transparenata
Stvaranje statičkih opcija
Oni koji su već imali iskustva u stvaranju transparenta u Adobe Photoshop CS6 mogu navesti nekoliko svojih prednosti. Konkretno, dovoljno ih je instalirati, zauzimaju vrlo malo prostora, što je toliko važno kada na web mjestu nedostaje slobodnog prostora. Također se lako ažurira i prikazuje na svim uređajima.
Postupak i pravila za stvaranje statičkih transparenta
Da bi stvorio transparent, korisnik se mora prvo pripremiti za to. Priprema se sastoji u stvaranju preliminarne skice prikazane na praznom listu papira, kako bi unaprijed imali ideju što bi autor ili kupac željeli unaprijed vidjeti. Nakon toga trebali biste odabrati prave slike i staviti ih u zasebnu mapu.
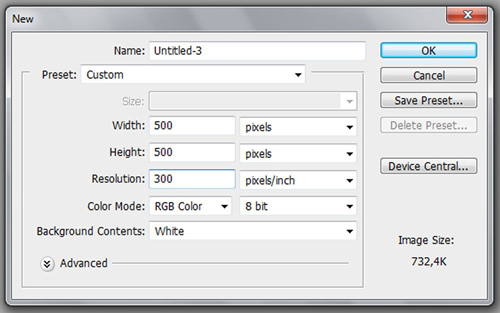
Kad se pripremna faza završi, možete nastaviti prema glavnom dijelu, koji uključuje stvaranje samog transparenta. U početku otvara Photoshop u kojem je stvoren novi dokument.
U ovoj je fazi važno naznačiti željene dimenzije u pikselima. Širina može biti proizvoljna, ali iskusni dizajneri preporučuju instaliranje širine jednake širini Sidbara. Visina se izračunava izračunavanjem visine korištene slike i dodavanjem dodatnih 60 piksela za postavljanje gumba.
Rezoluciju novog dokumenta uspostavio je i sam korisnik, ali važno je razmotriti neka pravila. Konkretno, preporučuje se primijeniti rezoluciju od 72 piksela, jer će s povećanjem ovog pokazatelja gotovi transparent biti težak za mjesto, a s smanjenjem, gubitak kvalitete će se primijetiti. Pozadina transparent odabrana je za onu koja ima glavnu sliku.

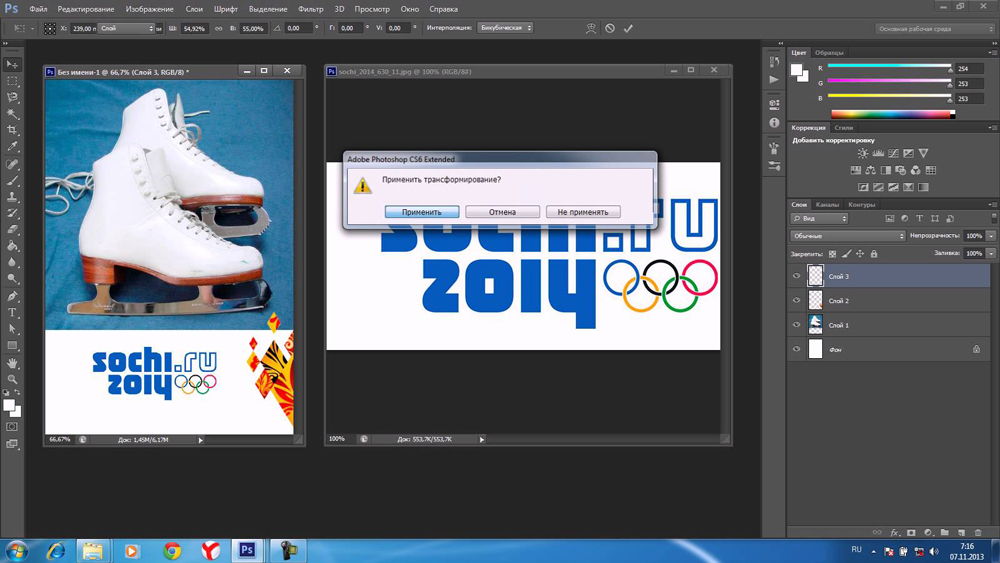
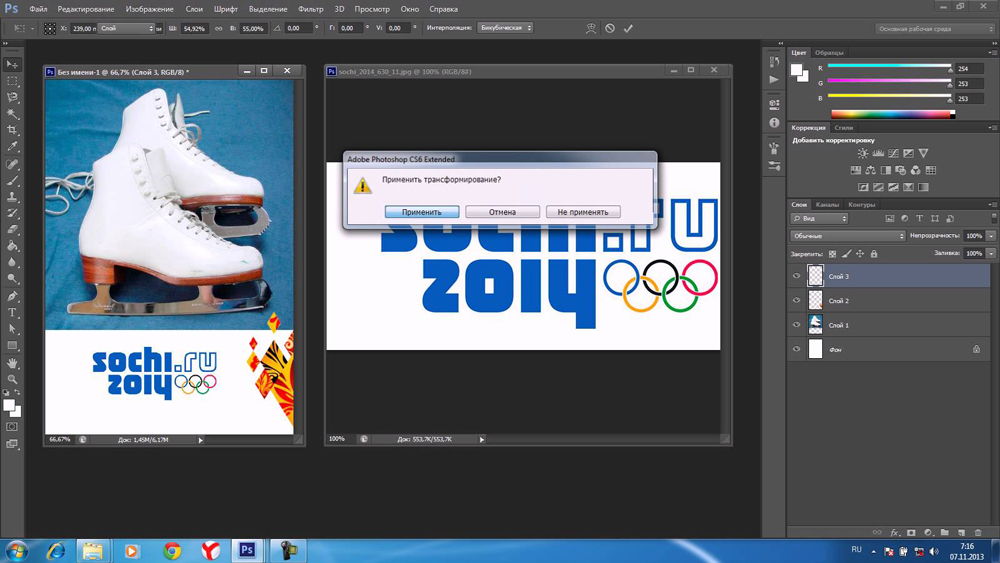
Pripremnu sliku treba premjestiti u stvoreni novi dokument, nakon čega se postavlja uz pomoć strelica na pravom mjestu, koji je prethodno utvrđen na skici. Zatim je gumb premješten na ovaj dokument, koji se može malo ukrasiti prateći dodatnom sjenom. Da biste to učinili, samo trebate dva puta kliknuti na njega, a zatim napraviti odgovarajuće parametre za instaliranje sjene.
Nakon toga, transparent se smatra sprenim, ostaje samo kombinirati sve korištene slojeve, a zatim spremite gotov rezultat u jpeg formatu, ali svakako odaberite "Spremi za web".
Stvaranje animiranih opcija
Animirani transparent je u stanju učinkovitije privući pažnju posjetitelja web mjesta. Grafički dizajner mora neovisno odlučiti da animacija treba biti izravno podvrgnuta. To može biti gumb ili možda slika. Animacija se postiže stvaranjem nekoliko slojeva koji se počinju mijenjati u određenom nizu, stvarajući iluziju pokreta.
Postupak i pravila za stvaranje animiranih transparenta
Nakon što ste postavili cilj stvaranja animiranog transparenta, u početku morate naučiti stvarati statičke opcije kako biste savršeno napravili ruku, a nakon toga, proučavajući preporuke o tome kako napraviti transparent u Photoshop CS6, započnite implementirati svoje zrakoplove.
U početku korisnik mora stvoriti jednostavan statički natpis, uspješno postavljajući na njega glavnu figuru, gumb i stvaranje natpisa. Da biste napravili animirani gumb, trebali biste napraviti nekoliko slojeva s takvim gumbom, ali na bilo koji način razlikujući se.
Ako želite da gumb promijeni boju, trebali biste kliknuti sloj s gumbom, čineći ga aktivnim, tada biste trebali ići na "sliku", a zatim "korekciju", a zatim pronaći "zasićenost pozadine boje". Nakon što kliknete na njega, otvara se prozor u kojem se odabere toniranje koje omogućuje korisniku, pomičući klizač, odaberite željenu nijansu.
Kad se završi s prvim slojem, trebali biste stvoriti novi sloj. Da biste to učinili, idite na ploču "Slojevi" i pronađite stavku "Stvorite duplikat". U novom sloju trebali biste opet učiniti iste radnje s gumbom, samo kad odaberete boju, trebali biste se odlučiti za istu boju, ali s drugom nijansom.
Nakon odabira željenih učinaka, ostaje se složiti pritiskom na "U redu". Nadalje, prema sloju s ovim efektima, morate kliknuti na desni tipki miš, odaberite "Kopirajte stil sloja", a zatim kliknite na sloj bez efekata i odaberite parametar "Zalijepite sloj". Kao rezultat takvih radnji, stvaraju se oba sloja, praćena učincima.

Sada ostaje pokrenuti transparent - u stvari, učiniti ga animiranim. Da biste to učinili, otvorite parametar "Stvori animaciju okvira".
Budući da su u ovom trenutku dva sloja s različitim gumbima otvorena u Photoshopu, važno je ostaviti prvi sloj aktivnim i isključiti drugi sloj. Ovo će se smatrati prvim okvirom. Korisnik bi trebao odabrati optimalno vrijeme njegove emisije, koje se po želji može prilagoditi.
Dalje, morate stvoriti drugi okvir. Da bi to učinio, korisnik u nastavku mora kliknuti na čistu letak. U drugom kadru sve se radi suprotno. Drugi sloj je aktivan, a prvi je isključen.
Zaključno, ostaje da se oznaka "stalno izgubi", osim za web, ali u GIF formatu.
Dakle, upoznavši se s uputama kako stvoriti transparent u Photoshopu, možete nastaviti s praktičnom implementacijom plana i osigurati da nema ništa teško stvoriti statičke i animirane transparente. Nakon što se stvara jednostavne animirane opcije u automatizam, možete se isprobati u stvaranju složenijih projekata, gdje ne samo boju gumba, već i slika, natpis, tako da će se istovremeno mijenjati.
- « Ispravljanje pogreške datoteke d3dx9_43.Dll
- Rješavanje problema s reprodukcijom videozapisa u društvenim mrežama »

