Postavljanje i rad s Denverom sam - jednostavna rješenja s razumljivim riječima

- 4459
- 191
- Jacob Kassulke
Sam Denver je softverska školjka, koja uključuje odgovarajuću distribuciju i module koji omogućuju razvoj, testiranje i uklanjanje pogrešaka web lokacija izravno na lokalnom računalu, bez potrebe za unosom interneta.

Denver se tradicionalno smatra jednim od relevantnih i učinkovitih alata za web programere. Snažna sredstva za postavljanje i uklanjanje pogrešaka, mogućnost ugodnog razvoja i testiranja web mjesta na lokalnom poslužitelju Stvorite idealne uvjete za rad bez rizika za njihovu web stranicu na mreži.
Rad s Denverom - značajke samog poslužitelja
Prije nego što konfigurirate Denver, potrebno je uzeti u obzir nekoliko nijansi samog poslužitelja. Prije svega, ključna značajka Denvera je podržavanje rada s nekoliko web projekata istovremeno, s lokacijom svakog od njih odvojeno na njegovom virtualnom domaćinu. Za to se za svaki projekt stvara zasebna mapa. Stvaranje takvih domaćina je automatski.
Kao što praksa pokazuje, konfiguracija Denwer nije osobito teška, ali je i dalje važno uzeti u obzir brojne ključne parametre za učinkovit i stabilan rad. Prije svega, kako raditi s Denverom, što treba uzeti u obzir za konfiguraciju?
Sve komponente ovog softverskog rješenja već su u potpunosti konfigurirane, spremne za rad. Uključujući SSL, MySQL kodiranje i druge softverske alate. Po želji, korisnik može ručno ažurirati bilo koju od usluga uključenih u Denver. U tu svrhu, nove verzije distribucija jednostavno se kopiraju u mapu preko nove.
Nakon završetka naše instalacije, ponovno će se pojaviti prozor preglednika, obavještavajući o završetku instalacije. Može biti sigurno zatvoreno. Da bismo pokrenuli program, na radnoj površini nalazimo pokretač prečaca Denwer - klikom na njega dva puta, pokrenimo naš poslužitelj.

Kliknite Start Denwer
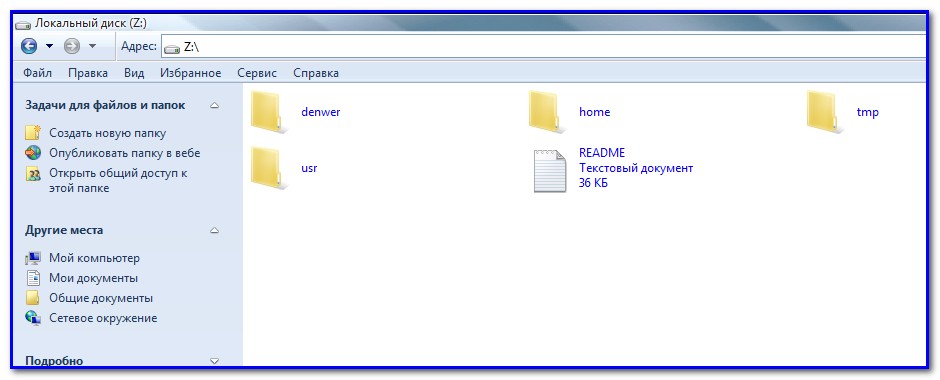
Naravno, program već neko vrijeme treba pokrenuti. A nakon učitavanja aplikacije na ploču bit će primjetne dvije ikone - ako ih ima, pokretanje je normalno prošlo. Kad otvorimo "moje računalo", vidjet ćemo izgled virtualnog diska Z na računalu.

Odlazeći k njemu, možemo primijetiti nekoliko mapa. U ovom slučaju nas zanimaju samo kućna mapa.

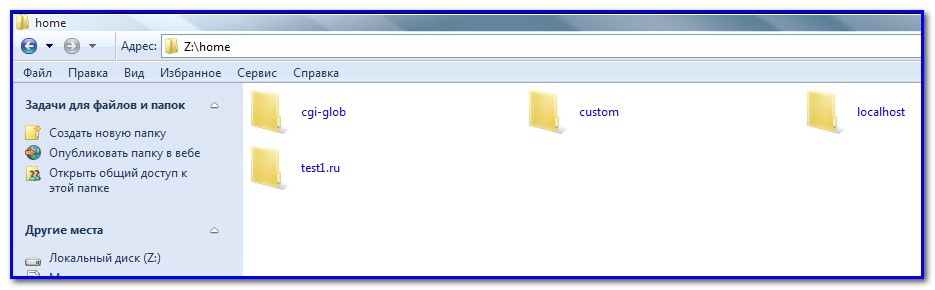
I ovdje ćemo već primijetiti prisutnost nekoliko mapa - localhost i test1.ru koji će biti korijen za dvije lokalne stranice. Prvi sadrži skup uslužnih programa u radu s bazom podataka, u drugoj mapi nalazi se testno mjesto s jednom web stranom.

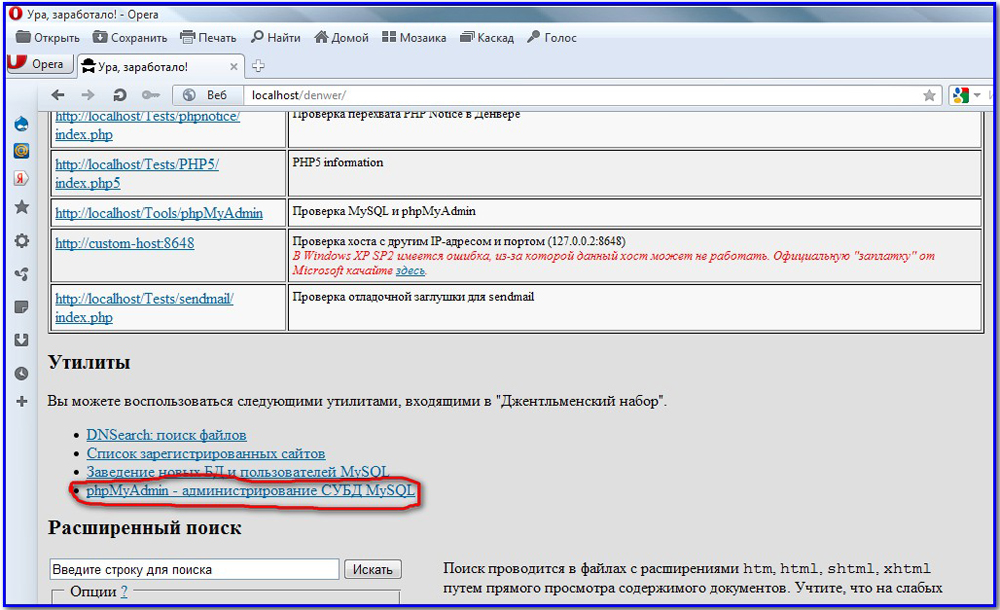
Nastajmo na radu s bazom podataka. Ovdje, radimo s Denverom, lansiramo bilo koji preglednik tipizirajući localhost ili http: // localhost. Nakon toga vidjet ćemo poruku o poslu poslužitelja.
Zatim, za konfiguriranje Denvera, ovu stranicu okrećemo do zaglavlja "Utility" - vidjet ćemo mnoge veze. Odaberite redak "PhpMyAdmin - DBMS administracija mysql", nakon čega ćemo vidjeti novi prozor.

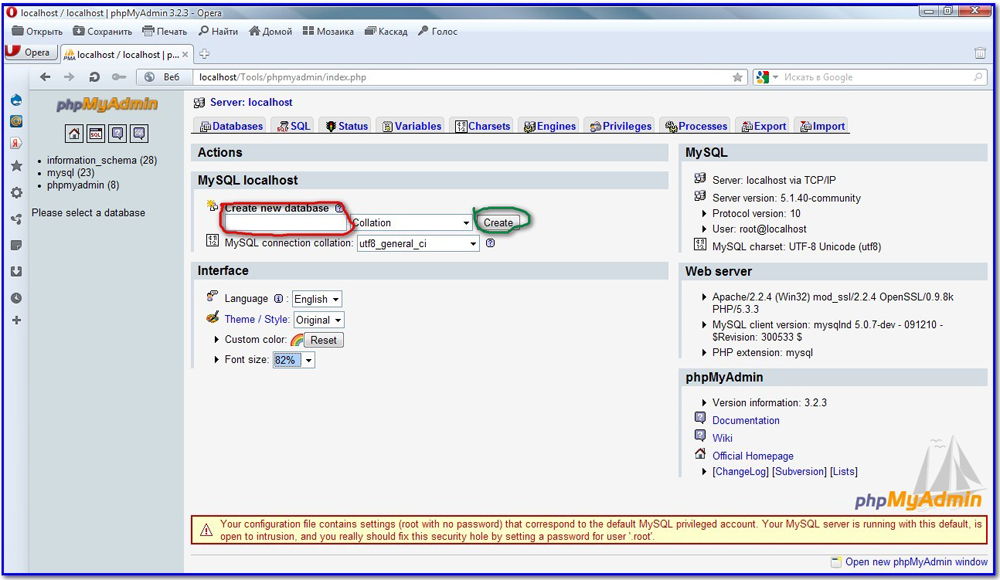
Ulazimo u latinski u polje Create New baze podataka njegove baze podataka, ostaje samo pritisnuti Create i trebao bi se pojaviti novi prozor.

Više ne trebate ništa učiniti, samo kliknite karticu Privilegiranja da biste krenuli dalje.
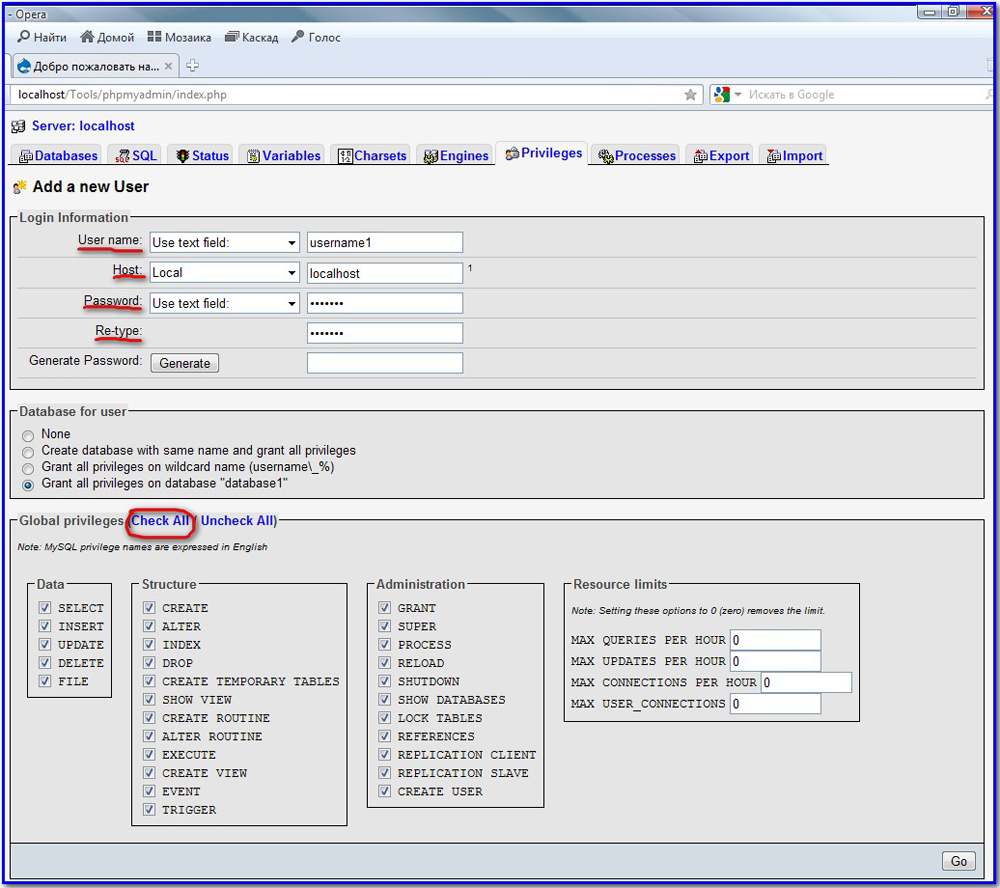
Kada pritisnete dodavanje novog korisnika, vidjet ćemo novi prozor u kojem trebate odrediti brojne informacije:

- Korisničko ime - Označite korisničko ime.
- Domaćin - ovdje označavamo localhost ili s popisa pad -pad možete odabrati lokalno.
- Lozinka i re -tipa - ovdje morate odrediti lozinku. Ili se može generirati pomoću generiranja. Međutim, potrebno je zapamtiti, bolje je to negdje popraviti, još uvijek nam treba u budućnosti.
Ispod primijetit ćemo blok globalnih privilegija. Ovdje je potrebno istaknuti sve opcije pomoću gumba Provjerite sve. Tada ostaje samo pritisnuti u desni kut, nakon čega smo završili posao. Ostaje samo čestitati - kada ste prolazili sve ove korake, uspješno ste se suočili s stvaranjem svoje nove baze podataka. Zatim nastavljamo s njegovom izravnom uporabom za učinkovit i stabilan rad naše web stranice.
Kako raditi s Denverom - nastavite do ugradnje CMS -a
Već postoji prilično ozbiljan segment rada iza naših ramena, jer smo uspjeli ne samo instalirati i konfigurirati poslužitelj, već čak i stvoriti vlastitu bazu podataka. Sada ostaje razumjeti kako koristiti rezultirajuće resurse za razvoj i testiranje željenog web mjesta.
Da bismo to učinili, moramo instalirati određene CMS za izbor, koji će se koristiti za rad na web mjestu. Ali prilikom instaliranja CMS -a, definitivno će nam trebati određene informacije, pa ih odmah označimo negdje na našem papiru ili u datoteci - uključujući naziv baze podataka, izravno ime korisnika baze podataka i njegove lozinke.
Ne postoje posebne poteškoće za instaliranje CMS -a na lokalni poslužitelj, samo izvedite sljedeći postupak:
- Stvaranje ključne mape u kojoj će se nalaziti naša stranica.
- Potrebne mape i datoteke prenose se u ovaj novi direktorij.
- Ponovno učitajte naš poslužitelj Denver.
- I ostaje samo instalirati CMS.
Kao primjer, razmotrimo rad s sada popularnim CMS -om WordPress Engine. Ostali CMS, naravno, mogu pretpostaviti određene nijanse, ali opći je princip gotovo uvijek potpuno univerzalan.
- Da biste stvorili korijensku mapu web mjesta, trebali biste otvoriti z disk, idite u kućnu mapu. Ovdje je stvorena nova mapa, čija se ime mora postaviti s latinskim, po želji, možete dodati brojeve. Tada moramo otvoriti ovu novu, već stvorenu mapu - i dodati još jednu, nazvanu www.
- Prenosimo sve CMS WordPress mape i datoteke u ovu mapu www.
- Tada moramo ponovno pokrenuti naš poslužitelj.
- Instalacija WordPress -a zapravo se provodi standardno, u ovom slučaju nema posebnih poteškoća i nijansi. Nakon što ponovno pokrenemo vaš Denver Server, naziv mape treba biti naznačeno u adresnoj traci preglednika.

- Nakon što pritisnete "naprijed" i ispunite sva polja na stranici za instalaciju, primijetite objašnjenje gdje i što treba naznačiti. Ovdje samo trebate slijediti upute i savjete za ugradnju WordPress -a - a uskoro će instalacija uspješno završiti.
Tako smo naučili kako instalirati, konfigurirati Denver i raditi s njim.
Suvremene mogućnosti Denvera idealno su ga uspostavile za stabilan rad, uz ispravan razvoj i testiranje web mjesta bez potrebe za objavljivanjem na mreži.
U našem su članku ispitali glavne faze kako instalirati i raditi s Denwerom. Za početak, većina projekata ovih informacija je dovoljna - faze instalacije, pokretanje poslužitelja, njegove postavke, stvaranje baze i pokretanje pune web lokacije prošle su prošle. Odnosno, ispitali smo cijeli životni ciklus kako bismo započeli razvoj web mjesta - ostatak ovisi samo o vašem strpljenju i talentima, želimo vam uspješan razvoj i testiranje visoke kvalitete i popularnih internetskih resursa.

