Stvaranje dizajna web mjesta pomoću Photoshopa

- 2690
- 815
- Morris Cronin PhD
Ako želite sami stvoriti web stranicu, shvatite kako napraviti web mjesto u Photoshopu. Adobe Photoshop je grafički uređivač. U njemu možete crtati modele i njihove pojedinačne elemente. Ovo je prilično dug i složen proces. Web dizajneri već godinama učiju izrađivati predloške i sastavljati internetske stranice na njima. Ali jednostavan izgled može prikupiti bilo koja osoba. Potrebno je samo osnovno znanje o Photoshopu i fantaziji.

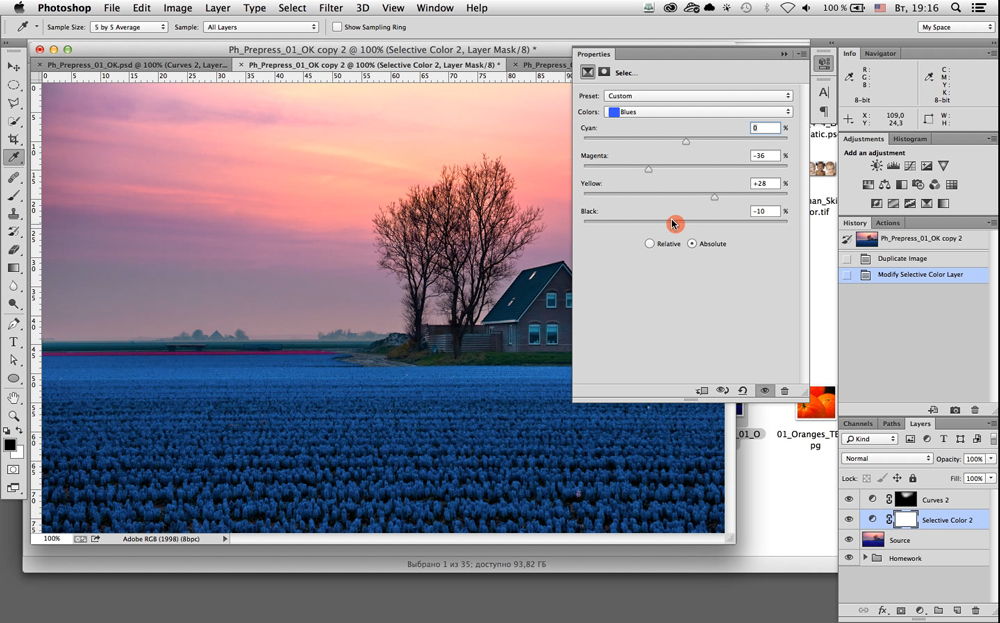
U Photoshopu nacrtajte jednostavan dizajn web mjesta čak i pridošlicu
Prvi put da vjerojatno nećete dobiti stranicu, poput Masters dizajna. Ali za vas će biti moguće privući atraktivnu i nevoljnu uslugu.
Malo o stvaranju web lokacija
Dešifriranje nekih pojmova.
- CSS (kaskadni stilski listovi) i HTML (jezik hiperteksta) - Računalni jezici koji se koriste za stvaranje web resursa. Ako na Internetu otvorite izvorni kod bilo koje stranice, bit će HTML oznake.
- Utovarivač - Izgled i ugradnja materijala iz izgleda, pretvarajući ga u html -blut. Ovisi o načinu na koji se predmeti nalaze, da li izgledaju lijepo u općem sastavu, je li prikladno čitati tekst i slično.
- Slojevi - Dijelovi izgleda. Oni zajedno čine cjelokupnu sliku. Ali oni se mogu uređivati i premjestiti odvojeno jedni od drugih.
- Tijelo je mjesto na kojem se nalazi sadržaj. Oko njega možda postoji pozadina.
- Okvir (okvir) - Element stranice. Blokirajte s nekakvom informacijama, slikama, oblikom.
Samo profesionalac može napraviti nevjerojatnu stranicu ispočetka. Da biste to učinili, morate razumjeti web dizajn i znati html. Budući da je gotov izgled još uvijek mora biti pravilno bljesak.

Ali postoje jednostavniji načini. Postoje internetske usluge i programi koji se automatski pretvaraju .PSD (Format datoteke Photoshop) u HTML i CSS. Jednostavno morate pravilno prikupiti predložak.
Da biste koristili Photoshop, nije potrebno biti umjetnik i razumjeti sve mogućnosti programa. Ali ako ste ga prvi put lansirali i ne znate kako umetnuti tekst, nacrtati geometrijsku figuru, duplicirati sloj, promijeniti boju ili istaknuti proizvoljnu površinu, vrijedi započeti s nečim jednostavnijim. Da biste napravili izgled u Photoshopu, barem početne vještine rada s uslužnom programom i razumijevanjem osnovnih funkcija (kako nacrtati crtu, staviti vodič, odabrati font i slično).
Opće informacije o mrežnim uslugama također će biti korisne. Web mjesto se može opisati prema sljedećim kriterijima:
- Jedna -stranica. Svi elementi, sadržaj, sav sadržaj resursa je na jednom mjestu. Na jednoj stranici. Da biste pogledali sadržaj usluge, ne slijedite veze ili otvarajte nove kartice. U ovom slučaju, samo mjesto može biti proizvoljno veliko. Odgovarat će malu reklamnu brošuru i ogroman roman za 600 listova.
- Multi -stranica. U skladu s tim, uključuje mnoge stranice. To može biti, na primjer, "Početna", "Forum", "Knjiga gostiju", "Odgovori na često postavljana pitanja", "Kontakti". Za svaku od njih morate napraviti izgled. Također će biti potrebna navigacija i karta mjesta: poseban odjeljak s vezama do svih dijelova usluge. Tako da korisnik može brzo pronaći oznaku koja mu je potrebna.
- "Guma". Mijenja veličinu ovisno o rezoluciji zaslona. Proteže se s prozorom gledatelja. Moramo unaprijed izračunati kako će web mjesto izgledati. Ako se sa širinom od 1300, sve se normalno prikazuje, tada u 900 piksela dio članka može „ostaviti“ izvan granica okvira, slike neće stajati onako kako treba, a animacija bljeskalice će zatvoriti obrazac za ulazak.
- Fiksni. Tijelo web mjesta ne mijenja veličinu. Najlakša i najpraktičnija opcija. Da bi stranica izgledala čvrsto, a prilikom širenja prozora nema "praznog" mjesta duž rubova, možete napraviti gumenu pozadinu.

Raspored
Prvo odlučite koji dizajn trebate. Nije dovoljno "zamisliti", a zatim ga organizirati u Photoshopu. Mora postojati jasna izvedba. Nacrtajte predložak na običnom papiru. Nema potrebe za crtanjem svaku sliku. Dosta je shema: nekoliko pravokutnika i krugova koji uvjetno označavaju elemente web stranice. Procijenite kako će se okviri smjestiti, gdje je bolje staviti logotip, gdje će vam posjetiti informacije.
Pogledajte primjere stranica na Internetu. Razmislite koji od njih volite i zašto. Je li to prikladan raspored okvira, ugodnih boja ili zanimljiv pristup dizajnu. Ne biste trebali kopirati tuđi dizajn. Dovoljno da se iz njega istječe "nadahnuće". Nakon toga možete shvatiti kako nacrtati web mjesto u Photoshopu.
- Stvorite novi dokument (datoteka - Stvori). Dimenzije su odabrane s izračunavanjem malih monitora ili niske rezolucije: 1024 × 720 piksela. Ovo je širina dijela "informacija", a ne cijeli crtež. Ako želite stranicu u 1100 piksela, tada morate napraviti dokument sa širinom od 1300 piksela. Duljina, u stvari, nije fiksna - ovisi o tome koliko sadržaja želite staviti na resurs. To su preporuke, a ne pravila. Ako želite, možete sastaviti veliki izgled.
- Uključite ravnalo. Kliknite Ctrl+R ili idite na izbornik View - Vladarstvo. Ovo je mjerna skala. Pojavljuje se izvan slike. Bez njega se morate pretvarati dimenzije i udaljenosti po oku, što neće utjecati na konačni rezultat. Ovu funkciju možete konfigurirati u izborniku za uređivanje - instalacija - jedinice za mjerenje i ravnalo. Bolje je mijenjati centimetre da bi tamo pikseli radili s jednim parametrom, a ne izračunati koliko je dijeta u jednom inču.
- Trebali biste aktivirati i mrežu. View - Show - Grid ili Ctrl+E (možete ga isključiti). Ovo je vrsta analoga prijenosnih računala u kavezu. Okomite i vodoravne linije prikazat će se u Photoshopu. Neće se pojaviti na slici. Mogu se vidjeti samo prilikom uređivanja. Ova je funkcija potrebna za glatko raspoređivanje elemenata predloška. Prikladnije je da netko radi s mrežom, netko bez nje. Najbolje da ga uključite ako prvi put izrađujete web mjesto.
- Da biste ga konfigurirali, idite na Edit - Instalacije - vodiči, mreža i fragmenti. Tamo možete odabrati veličinu ćelija, kao i boju i vrstu linija (kontinuirano, isprekidano, iz točaka).

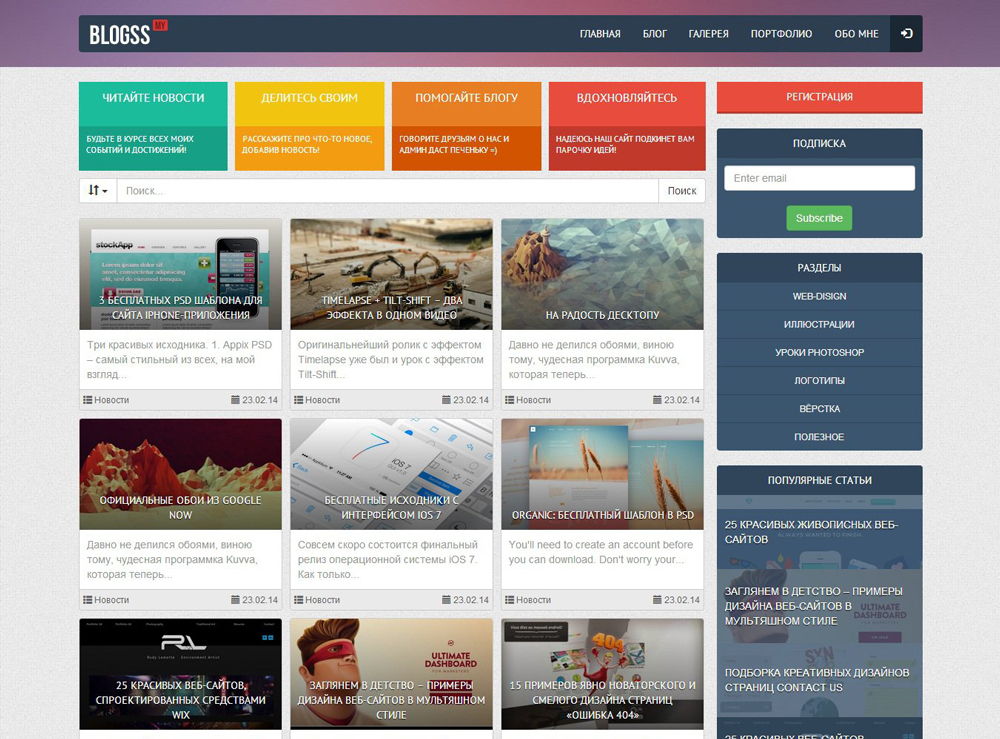
Primjer modernog dizajna web mjesta
- Instalirajte vodiče. Između njih bit će glavni resurs sadržaja - fiksno tijelo web mjesta. A iza njih je gumena pozadina. Da biste to učinili, kliknite prikaz - novi vodič. U bloku "Orijentacija" označite stavku "okomito". Na terenu "regulacija" napišite na kojoj će udaljenosti od lijevog ruba biti objekt. Usredotočite se na razmjere vladara.
- Potrebna su dva vodiča - s desne i lijeve strane stranice. Udaljenost između njih trebala bi biti maksimalno 1003 piksela za prikaze rezolucije 1024 × 720. Možete odrediti drugu širinu. Ali neugodno je vidjeti velike resurse na malim monitorima.
- Zašto 1003, ne 1024? Ako se web mjesto mora povući kroz ("Pomaknite se"), u pregledniku će biti vertikalni klizač za pomicanje. Veličina ovog klizača je oko 21 piksela. Ako se ne uzme u obzir, pojavit će se horizontalni svitak. A posjetitelj resursa morat će premjestiti stranicu udesno i ulijevo da vidi sve podatke.
- Tijelo bi trebalo biti u središtu platna.
To su pripremne faze rada. Kako složiti izgled u Photoshopu ovisi o vašoj mašti i ukusu. Stoga će biti samo opće preporuke tehničke prirode.
- Da biste započeli, vaš izgled treba pozadinu. To se može učiniti neovisno ili preuzeti s mreže. Mnogo je resursa s besplatnim teksturama. Ne stavljajte slike na web mjesto na koje se primjenjuju autorska prava. Ne uzimajte svijetlu ili kontrastnu pozadinu. Bolje je ne koristiti teksture s velikim brojem malih razlikovnih dijelova. Oni će odvratiti posjetitelja sa stranice stranice.
- Ako samo otvorite crtež u Photoshopu, bit će na novoj kartici i neće dodati izgled. Označite cijelu pozadinu. Da biste to učinili, potrebna vam je kombinacija tipki Ctrl+A ili alata "odabir" (nalazi se na ploči s lijeve strane). Kopirajte ga i umetnite u predložak.
- Ova je opcija dostupna i ako pritisnete uređivanje - umetnite.

- Na popisu će se pojaviti novi sloj desno. Kliknite na njega s desnim gumbom miša da biste vidjeli moguće radnje. U izborniku "Parametri slojeva" možete promijeniti njegovo ime. U "žalbenim parametrima" postoje osnovne postavke slike. Možete napraviti sjaj, utiskivanje, sjaj, moždani udar, gradijent. Ako odaberete bilo koju opciju, promjene će se odmah prikazati u Photoshopu. Postoji skup gotovih stilova. Dakle, iz standardne teksture stvaraju se originalna dizajnerska rješenja. I ništa drugo za crtanje.
- Gumb "Filteri" nalazi se u liniji izbornika. Tamo ćete pronaći razne imitacije (pastelne, akvarele, olovke), stilizaciju, teksture, skice, blještav, zamagljen.
- Možete odabrati običnu pozadinu. Boja ovisi o vašim osobnim preferencijama. Ali bolje je ne učiniti ga crnim ili otrovnim. Krevet i mekani tonovi ili prozirna hladnoća (na primjer, svijetlo siva, blijedoplava) su prikladni).
- Nakon tekstura, možete sastaviti sam web mjesto. Ovdje vam se daje sloboda kreativnosti.
- Da biste dodali neku sliku (segment, kvadratni, ovalni), kliknite na odgovarajući gumb s desne strane. Imat će oblik i naziv objekta koji je trenutno odabran za crtanje. Na primjer, "Alat za elipse", "Poligon alata". U Photoshopu je broj brojki ograničen. Ali ih možete pronaći na Internetu, preuzeti i instalirati putem izbornika za uređivanje - set setova. U polje "Type" navedite koje objekte preuzmete.
- U različitim verzijama programa ove su brojke uzrokovane na različite načine. Bilo gumb u obliku malog crnog trokuta (s desne strane), ili ikone u obliku zupčanika, ili stavka "oblik raster točke" (nalazi se ispod linije izbornika). Objekti se mogu kombinirati, grupirati, izrađeni od njih skladbe.
- Da biste stvorili tekstualni okvir, kliknite gumb u obliku naslovnog slova "T". Zatim odaberite mjesto na kojem bi znakovi trebali biti smješteni, kliknite tamo i ispišite ono što vam treba.
- Svaki je element bolje staviti na zaseban sloj. Stoga će biti prikladnije kretati se i uređivati bez "dodirivanja" cijele stranice. Da biste dodali ovaj objekt, idite na slojeve - nove.

- Da biste sliku projicirali na unaprijed odabrano područje, prvo je odaberite, a zatim otvorite uređivanje - poseban umetak. Umetnut će se "i" umetnite vani ".
- Dio jednog crteža možete prenijeti na novi sloj. Da biste to učinili, istaknite ga, kliknite ga s desnom gumbom i odaberite "Izrežite u novi sloj".
- Iste su opcije dostupne s figurama, natpisima i slikama kao u pozadini: efekti, filtri i tako dalje.
- Još uvijek postoji mnogo alata za crtanje u Photoshopu: četkice, perje, olovke.
Možete napraviti kvalitetan resurs čak i od jednostavnih geometrijskih objekata.
Postoje resursi s besplatnim izgledima. Preuzmite ih u Photoshop i uredite ako je potrebno. Lakše je i brže od crtanja ispočetka.
Kako pretvoriti izgled u HTML datoteku?
Shvatili ste kako stvoriti web mjesto u Photoshopu i dizajnirali svoj prvi izgled. Što dalje s tim sljedeći? Uostalom, to se ne može samo učitati na hosting.

Može se dati izgledu koji će napraviti visokokvalitetni html-blut. Ali postoji još jedna opcija. Koristite usluge za pretvaranje PSD datoteke u HTML i CSS.
- PSD2HTML pretvarač. Plaćena internetska usluga. Brzo pretvara Photoshop format u predložak internetske stranice. S ovim resursom, čak i iz lošeg izgleda, možete stvoriti pristojnu stranicu.
- Html panda.
- PSDCenter
- Oznaka od 40 dolara.
Dizajneri
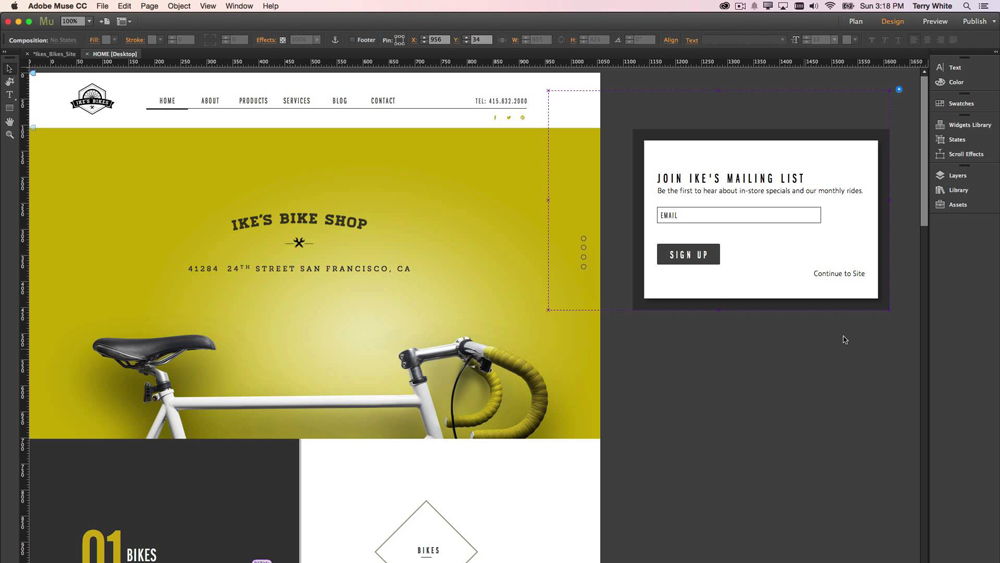
Izrada se može prikupiti i na posebnim web lokacijama. Obično postoji razumljivo i vizualno sučelje. Samo prikupljate predložak iz raznih detalja. Neke su elemente bolje crtati u Photoshopu. Dakle, dobivate originalni dizajn. Unatoč činjenici da je stvoren na konstruktoru.
Photoshop se ne nacrta samo u Photoshopu. Sastavljena je u njemu za web stranice. U većini slučajeva majstori to rade. Ali jednostavan predložak može dizajnirati bilo koja osoba. Potrebno je samo osnovno znanje o Photoshopu.

